
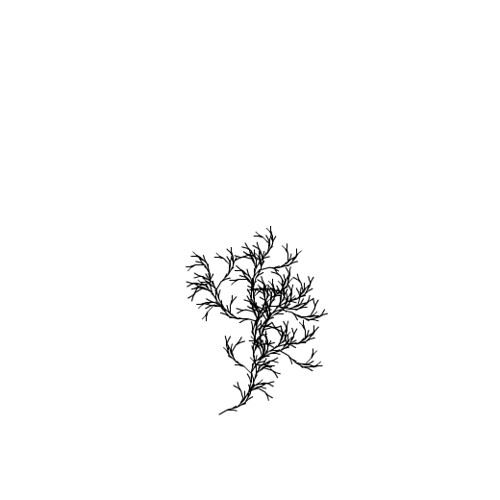
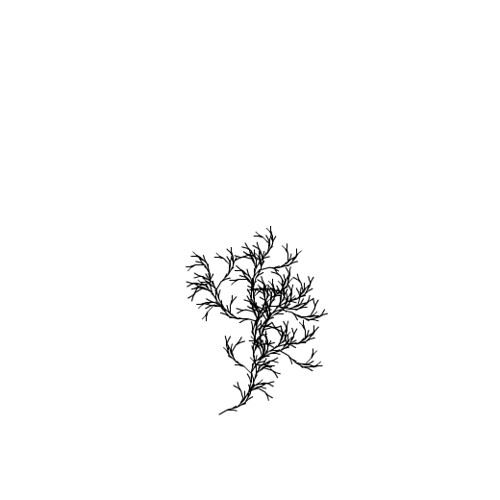
This is a Lindenmayer System pattern with the grammar “+F!F-[F+F]-[F-F]!”. Confused? Click here to create your own.
A Lindenmayer System is a formal grammar used to generate rule sets for describing the phenotypes of algorithmically created plant analogs.
There. That should have scared away the lightweights.
The thing sitting above this block of text is a Lindenmayer System explorer. It is used to turn blocks of text into procedurally generated patterns which resemble plants. This system of generating graphics is so successful that it is used in many, if not most, of the current popular games to create plants in-game, on the fly, so users donÃ’t need to install hundreds of megabytes of graphic textures.
Tool Description
Line Length – length of a line segment, in pixels.
Line Scalar – percentage by which the line length will shrink, in each succeeding iteration. “1” means the line length will not change. Between 0 and 1 means it will shrink. Greater than 1 means it will increase in length.
Line Width – Width of a line segment, in pixels.
Line Taper – percentage by which the line width will shrink, in each succeeding iteration. “1” means the line width will not change. Between 0 and 1 means it will shrink. Greater than 1 means it will increase in width.
Line Color – the color of the line segment, expressed in Hexadecimal RGB format. 000000 is black. ffffff is white. Use a comma-delimited list to display different colors in succeeding iterations; for example, “000000,333333,666666,999999,cccccc” (without the quotes) for gradually lighter shades of gray.
Angle – Degrees in which the angle of the next iteration lines will differ from the current.
Angle Taper – Alters the degree of branch offsets. Not currently used in this tool.
Iteration – Number of times the rule set is recursively built out from the initial grammar. Any number greater than 1. With complex grammars, more than 5 tends to bog down the system as the rule set is generated.
Axiom – Initial seed from which the grammar is built. Currently only the character “F” is used
Grammar – The rule set which describes the pattern which will be created using all of the preceding settings. The genotype, if you will. Always starts with “F”
Allowable Characters in the Grammar set, and what they do
F – draw a line segment
+ – increase the drawing angle
– – decrease the drawing angle
[ – start a branch
] – end a branch
! – reverse the angles of the current rule set
Here are some combinations of presets and grammars which create interesting patterns:
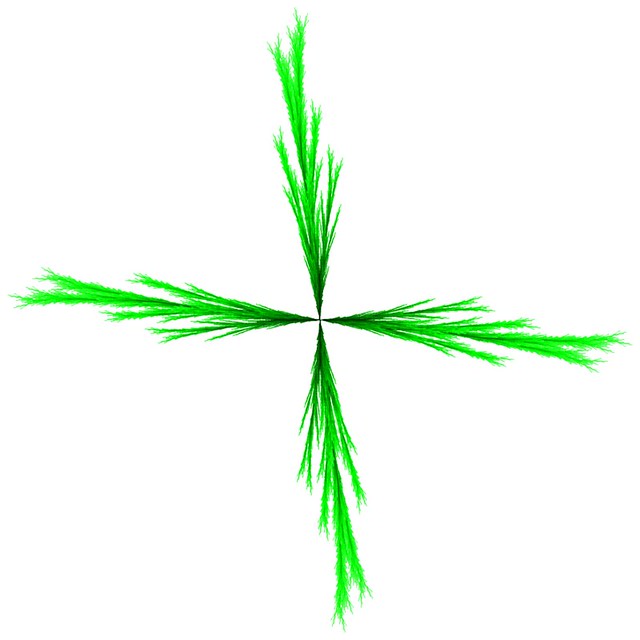
The pattern on the front page which enticed you to play with the L-system explorer:
Grammar: F:+F!F-[F+F]-[F-F]!
Angle: 15
Iterations: 4
Hexagon tessellation pattern:
Grammar: F:F+F-F+F-F-F-
Angle: 60
Iterations: 4
Generic vine:
Grammar: F:[F+F]F[F-[F-F]F]F++[F+F]!F
Line length: 10
Angle: 25
Iterations: 3
A shrub-ish thing
Line length: 20
line scalar: .9
line width: 10
line taper: .9
line color: 331100,663300,994500,cc3300,ff9933,00ff00,ff0000
angle: 10
iterations: 3
grammar: F:[F[F+F]![F+F]]-F-[F-[F]F+F[F+]-]!F
Have fun, and if you come up with something especially interesting post it in the comments!